

- #ADOBE MUSE CC PARALLAX SCROLLING HOW TO#
- #ADOBE MUSE CC PARALLAX SCROLLING MOVIE#
- #ADOBE MUSE CC PARALLAX SCROLLING SOFTWARE#
- #ADOBE MUSE CC PARALLAX SCROLLING OFFLINE#
- #ADOBE MUSE CC PARALLAX SCROLLING PLUS#
The objects closer to the camera and the objects that are far behind move at different speeds creating a parallax effect. Click the Camera tool and pan the camera on objects. Add different layer depths to each of the objects. if you go this path expect a high learning curve but it is also the most asked for and the one that pros need to learn. Create multiple objects on different layers in Animate.
#ADOBE MUSE CC PARALLAX SCROLLING MOVIE#
#ADOBE MUSE CC PARALLAX SCROLLING HOW TO#
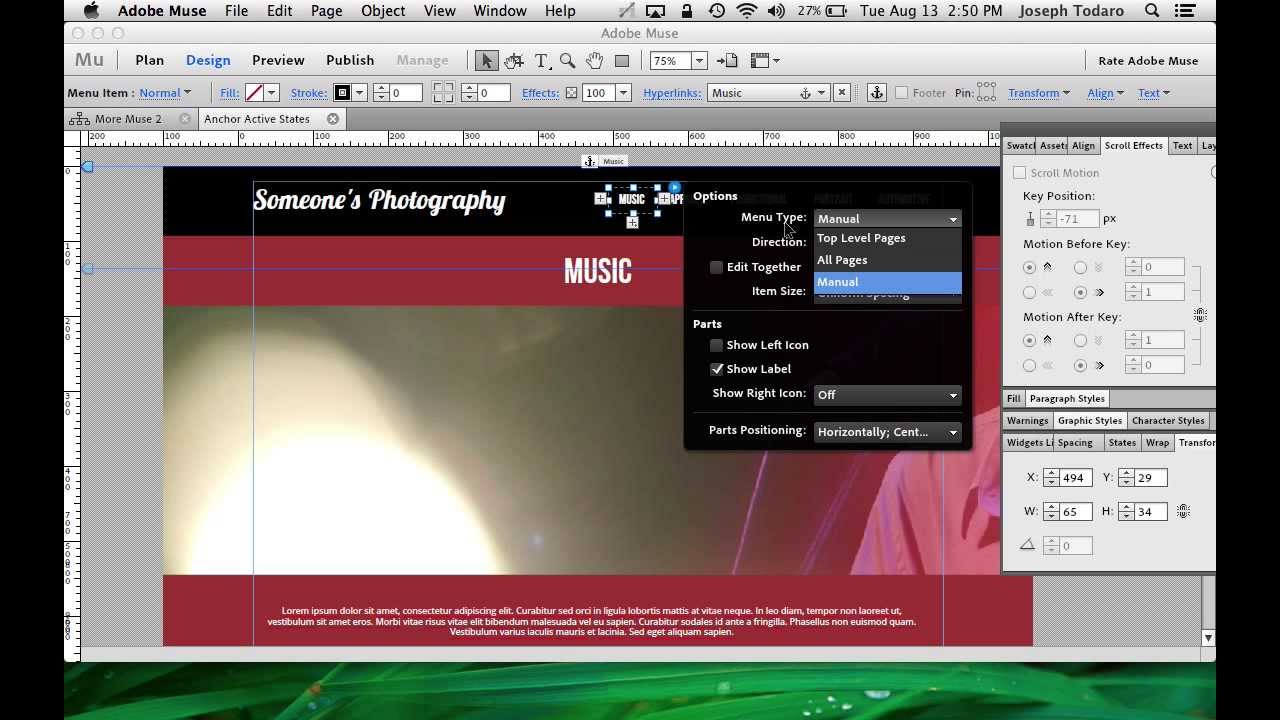
4 It generates static pages, but does not manage hosting. Here I walk you through how to use hyperlinks to anchors to create a smooth scrolling parallax effect in Adobe Muse CC. Tips and tricks for working with our Motion Scrolling templates (also known as parallax scrolling) in Adobe Muse CC.
#ADOBE MUSE CC PARALLAX SCROLLING SOFTWARE#
Adobe Muse is one of the early pioneer of current 2020s software design trend of no code movement.
#ADOBE MUSE CC PARALLAX SCROLLING OFFLINE#
But if you click on a menu (anker) then the scrolling moves to the left side. Adobe Muse is a discontinued no code offline website builder used to create fixed, fluid, or adaptive websites, without the need to write code. If you visit the website first time everything is good.
#ADOBE MUSE CC PARALLAX SCROLLING PLUS#
No need to learn strings of code to develop your sites, plus have huge. And this: How to Create a One-Page Scrollable Site in Muse - YouTube The second one fits nearly to your needs, I guess. Parallax is a displacement or difference in the apparent position of an object viewed along two different lines of sight, and is measured by the angle or semi-angle of inclination between those two lines. Learn how to create a fully-functioning, on trend website using Adobe Muse CC. Search on youtube for parallax, Muse and you get stuff like this: Adobe Muse CC Parallax Scrolling Tutorial Text Rising from Mountains - YouTube or something similar. This is a visually tricky and fascinating effect. Make sure, that no element (exception: elements, explicitly defined as „Stretch to browser width“) at no time exceeds the breakpoint width.Seems a little presumptuous and insulting, but ok. Fluid Parallax Slideshow is a widget for Adobe Muse CC. I assume(!), your page spans to the breakpoint at 1370 px and the „breakpoint“ at 2500 px seem to symbolise the browser background. This enables you to see quite clearly, if there are elements overlapping/outside the breakpoint area. This theme features Parallax Scrolling images and text.

This colour now applies to the page background. DayStar One Page Muse Web Template is ideal for creative agency websites.

You can’t stretch the slide show browser wide, you can only stretch the slide show’s image container browser wide: Click onto the image, until in the upper left corner of Muse’s application window the label „ Hero Image“ is shown. The element you want to stretch browser wide is evidently a slide show.


 0 kommentar(er)
0 kommentar(er)
